Hey, there are several open issues with the correct handle of setting the small icon for push notificatins.Expo notification icon is not rendered instead a white square in status bar and blue square in notification itself · Issue #9048 · expo/expo · GitHub for example.
My app.json looks like this.
{
"expo": {
"version": "0.2.5",
"ios": {
"supportsTablet": true,
"bundleIdentifier": "com.test.app",
"buildNumber": "0.2.5"
},
"android": {
"package": "com.test.app",
"versionCode": 25,
"useNextNotificationsApi": true,
"googleServicesFile": "./google-services.json"
},
"name": "Test App",
"slug": "test",
"privacy": "public",
"platforms": ["ios", "android"],
"orientation": "portrait",
"icon": "./assets/icon.png",
"splash": {
"image": "./assets/splash.png",
"resizeMode": "contain",
"backgroundColor": "#002C56"
},
"updates": {
"fallbackToCacheTimeout": 60
},
"assetBundlePatterns": ["**/*"],
"notification": {
"icon": "./assets/icon96.png",
"color": "#002C56",
"iosDisplayInForeground": true,
"androidMode": "default"
}
}
}
And attached is my icon. Could you give us a small introduction of how we can fix this issue?Dropbox - icon96.png - Simplify your life
1 Like
I found a workaround. It works, if you set the native app icon to the requred format. So if you specify the icon not globaly you can set the icon for ios and android like this:
...
"ios": {
"icon": "./assets/icon.png"
},
"android": {
"useNextNotificationsApi": true,
"icon": "./assets/push/icon96x96.png",
"googleServicesFile": "./google-services.json"
},
...
But that can’t be the final sulution?
Won’t this trash the android app icon? I don’t think this is a workable workaround. The actual workaround is to not use the next notifications API. the “old” API still works great.
opened 07:29AM - 02 Jul 20 UTC
closed 10:22AM - 09 Jul 20 UTC
Android
Notifications
## 🐛 Bug Report
### Steps to Reproduce
1. Setup a bare Expo project
2. Ad… d the PN example from the Expo docs
3. Switch to the new `useNextNotificationsApi` code.
4. Send a PN on your Android device
_I cannot create a snack as it doesn't seem to allow for modifying the `app.json`._
Repository: https://github.com/1337LutZ/android-pn-icon-bug
### Expected Behavior vs Actual Behavior
It used to work as intended:
- Transparency shows as transparant
- Anything white will be opaque in the bar / notification list. (white or chosen icon color)
Actual behavior:
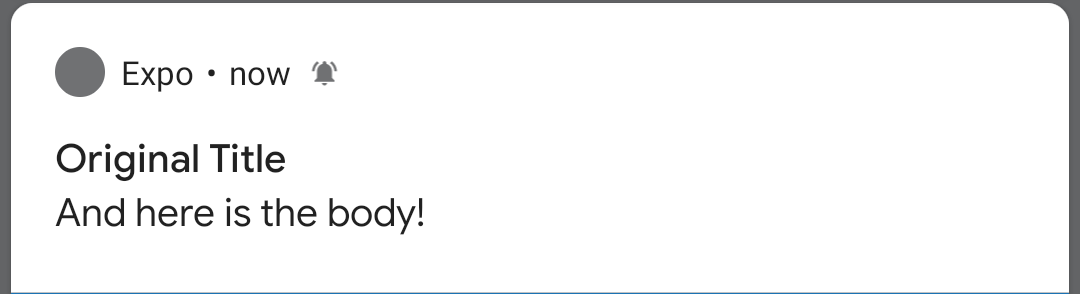
- Transparency inside an icon now no longer gets "cut out". The icon will show only as a white/black square/circle depending on your OS settings.
Screenshots:



![]() Here the link: Dropbox - icon96.png - Simplify your life
Here the link: Dropbox - icon96.png - Simplify your life